少し前に、TypeSquareに登録してあったのでこちらのブログで再度登録し直して実際にWebフォントを表示させるようにしました!
やり方(1)
ログインして、サイト登録をしてあるという前提で進めます。
登録自体は、「無料プラン加入」と「サイトの設定(URL)」「使用するフォントを指定」するだけです。

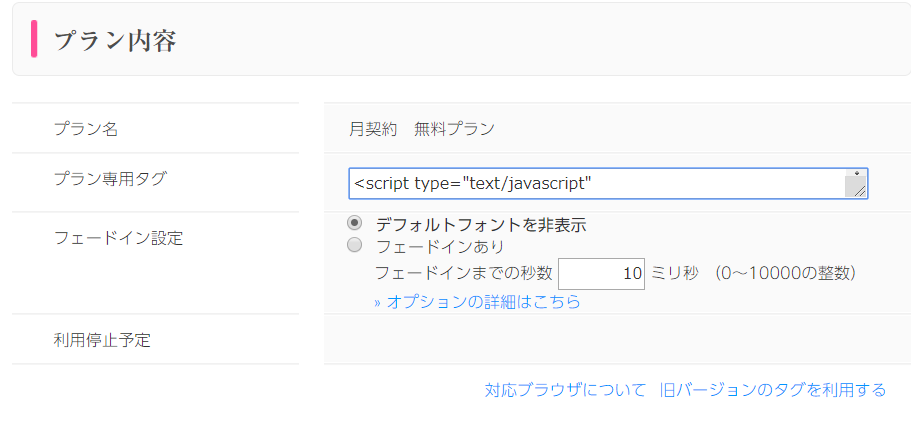
プラン設定のページから、こちらの部分を観ます。
「プラン専用タグ」と言うところに「<script>~」という記述がありますので、それをコピーします。
そうしましたら、はてなブログの「設定」(ページの情報、ブログ名などがあるページ)→「詳細設定」へ飛びます。

下へスクロールして

「headに要素を追加」の部分にコピーした内容を貼り付けます。
<script type="text/javascript" src="//任意の値" charset="utf-8"></script>
と言う具合でコピーします。
この「任意の値」は、ユーザによって変わりますので、このままコピーをしても、使えません。
必ず、プラン設定に表示されている所からコピーしてください。
その際、タブを閉じないようにしておくとよいです。
やり方(2)
上記の作業が終わったら、CSSに記述をします。
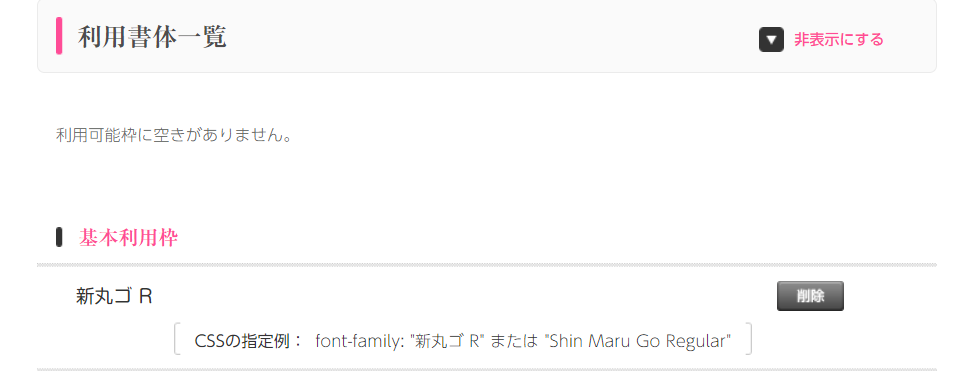
事前にフォントを選んでおかないと出来ません。

私は、「新丸ゴR」を選択しました。他の運営サイトでも使用している、なじみのあるフォントです。
こちらのページでは、多くのモリサワフォントを使用しています。個人的な実績があり、なじみのあるフォントです。
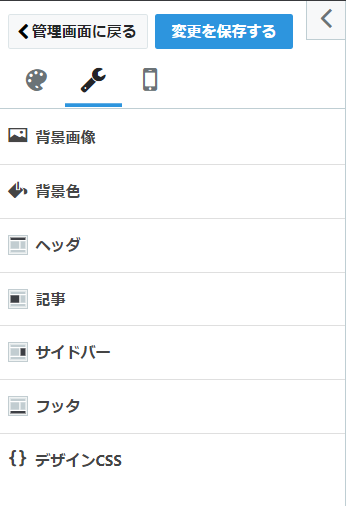
そうしたら、ブログのデザイン選択画面より、CSSを選びます。

デザインCSSという欄です。

このように、
body{font-family:"任意のフォント"}
を記載することによって、Webフォントが使用できます。
私の場合は任意のフォントは、「新丸ゴR」です。
フォント導入前後比較
こちらのページで比較を行いました
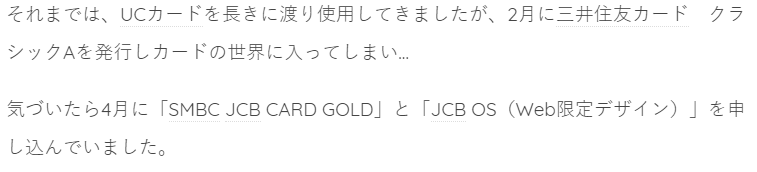
それでは、比較をしてみましょう。

↑以前のフォントです。テーマ標準のままなので、自分の好きではないフォントでしたし、見づらいです。

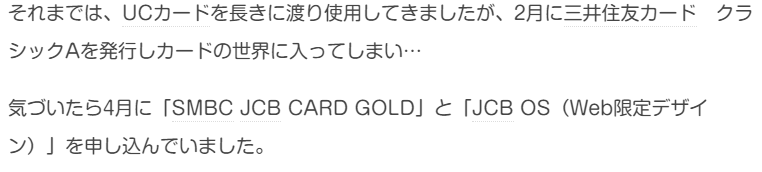
↑新丸ゴR を導入した(導入後)場合です。
フォントに丸みを帯びて、視認性が高くなり、文字も太くなったので読みやすくなりました。
ずっとみていても、疲れません。
条件としては、1万PV/月 なので、PVが多いという方には向きませんが、こぢんまりとしたサイトだったら問題ありません。